Earlier today, I outlined how Google’s Instant Preview doesn’t display Maps, Flash, YouTube, AJAX, and lots of other rich media commonly found on webpages. If your site pages or homepage have this stuff on it, chances are your Instant Preview image is less-than-stellar and may actually reduce your CTR.
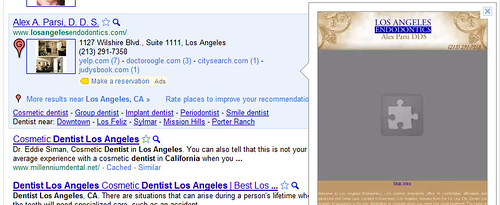
There are a lot of professional websites which have “borked” Instant Previews. For example, check out this Los Angeles dentist’s homepage, which appears with this jaunty giant jigsaw puzzle piece taking up most of its space:
Google has said that the Instant Previews were found to improve their users’ satisfaction with search results significantly during internal testing prior to rolling out the feature. Users can rapidly glance at the preview images to see if the webpages might hold what they’re looking-for, increasing their confidence and helping them select webpages to click upon which are more likely to hold what they want, avoiding clicking on stuff they don’t want.
If that’s true, then the opposite is likely also to play into users’ behavior: if a preview image looks bad and doesn’t look like what they’d expect or want, they might avoid clicking on it.
For anyone who has a site which doesn’t look right in Google Instant Preview mode, this is alarming, since their introduction of this feature could wrongly reduce your clickthrough rates. Even if you’re not worried about the collective effect over time, you still are likely not thrilled that the image representing you may not reflect a true picture nor show you up in the best light.
I’ve been asked before on how to optimize for Google Instant Previews, so here are a few tips I’ve put together:
- Although it was an unpleasant surprise when Google opted to ignore sites’ noarchive tags when launching Instant Previews, they did provide a protocol whereby you could completely opt out of it. To opt out, you may add a robots meta tag to your webpage, and in the content include “nosnippet”. You can also use “nosnippet” in the x-robots-tag HTTP header response sent by your server. (Note, this will also block the regular text snippets which usually appear beneath webpage links in the Google SERPs, according to their FAQ.)
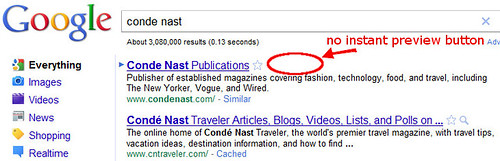
- Similarly, you could instruct Googlebot from spidering the page by specifying in your robots.txt file that the site, section, or page is to be disallowed. Note, this may also have other undesirable effects, since if Googlebot doesn’t crawl through the page they won’t see all the keyword content on the page nor all the SEO-goodness you’ve already put into it. 😉 However, there are sites which have done this, such as Condé Nast, and as a result you will not find the Instant Preview magnifying-glass icon next to their homepage in the search results (an effect which I can understand them wanting, since the main content of their page is Flash, which Instant Preview won’t display):
- Of course, opting out of having Instant Previews entirely may be something of a Pyrrhic victory, since all the webpages around you may have it. If you don’t have it, users might be more skeptical of clicking through to your site. Alternatively, they might click through more, out of curiosity. Read on for options on how to improve your preview portrait instead of deleting:
- It’s important to diagnose why your page appears with chunks missing or with the gray puzzle icon in place of your core content. For example, I’ve run across a number of sites which have disallowed Google from spidering their images, perhaps under the mistaken belief that image search doesn’t help them. Image search can actually enhance your overall rankings, and your referrals from image search can be substantial over time. So, to get your images to appear in Instant Preview, go back to your robots.txt file and remove disallow rules which may have banned Googlebot from visiting directories on your server where you store your site images.
- For Flash content, you really should enhance your site’s overall user-experience by incorporating code which detects whether a visitor’s browser can use the content, and display some default content such as state images or image maps when the browser doesn’t support Flash. For example, you could put the static image content on the page and use Javascript and CSS to overlay the Flash on page load for browsers which support it. In this way, Google Instant Preview may display the image content, allowing the page to look right when previewed. I’ve actually used screen-grabs of the Flash interface itself in order to create these default images for purposes of graceful degradation.
- For YouTube videos, you might be able to do something similar. You can probably set up a static preview image of the video interface and then use Javascript and CSS layers to overlay the actual YouTube video embed code for browsers which support it.
- For Google Maps, instead of using their embed code which relies upon iframes to deliver the dynamic map interface, you could take a screengrab of the map and set it up as a regular static image, possibly linking that image back to the URL for the map.
- For site-wide applications using Google Maps, I believe their API also provides a static image option which could be used instead of the iframe delivery. Obviously, if you’re going for the dynamic functionality, these two options are not going to be preferable.
- Another Google Maps option would be to attempt to use NOFRAMES tags around a screengrab image of the map. You’ll need to test this to see if Instant Previews is correctly interpreting and displaying noframed stuff.
- Finally, for Google Maps you could also use the Javascript/CSS method I suggested for handling Flash and YouTube videos. Place the map iframe on a layer which will be made to overlay a static image of the map.
- Optimizing the call-out text in Preview Images is even more tricky. You may have noticed that Google magnifies portions of text, displaying these snippets larger in boxes on the preview image of your webpages, depending upon the search keywords used. To optimize for this, if it’s displaying badly for some reason, you would need to experiment with placing the page’s most-popular keywords in advantageous places on the page, and then waiting to see how Google highlights it later on in the Instant Previews. Wash, rinse, and repeat.
- I’ve also seen Instant Previews highlight certain images on a page, by drawing outlines around them. I believe this may occur when the search keyword matches the image’s ALT text. If this looks unattractive, you could experiment with adjusting the ALT text and see how it looks, just as with the callout snippets. However, I caution that removing ALT text from images could hurt your page’s overall keyword relevancy determination, and impair your image SEO work.
- It might be a daunting prospect, but another possibility for optimizing for Instant Previews is to redesign. Instant Previews is a very small wakeup call that website appearance matters, and will impact your effectiveness. Considering how Google likes to quantify userexperience and incorporates usability into rankings, website appearance may impact your rankings in search more and more — you could choose to get ahead of the curve now by making your site appear optimally in the little previews as well as when visitors come to the site.
I expect that Google will likely (hopefully) work upon closing the many gaps in how Instant Previews represent pages. Until then, these tips may be useful to you in optimizing how your site appears in Instant Previews.











Hi Chris,
I came across your post while doing some research on Instant Previews. Good information! Especially about allowing Google to index the images – I didn’t realize they weren’t showing up in Instant Preview until I read this article.
Thanks much!